Using the Admin app, it is possible to customise the appearance of your web store. This article will teach you how to:
- Add a header
- Add a footer
- Change colour scheme
- Change button styles
- Change fonts
Add a Header
Simple Header
Simple theming allows you to modify the appearance of your web store header using pre-set options.
- Navigate to the Theme tab in the Admin app, under Settings in the sidebar.
- Ensure the advanced header options toggle is turned off.
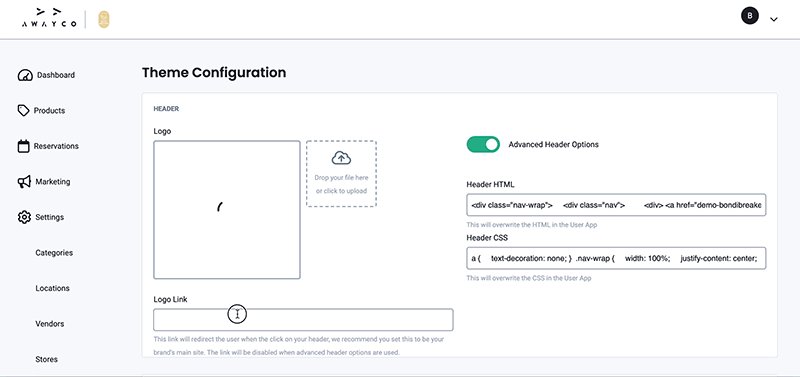
- Upload your store logo.
- Enter the link to your website. When customers click on your logo on your web store they will be taken to your website.
- Click the save button. The logo will now appear on your web store as your header.

Advanced Header
Advanced theming allows you to modify the appearance of your web store header using HTML and CSS.
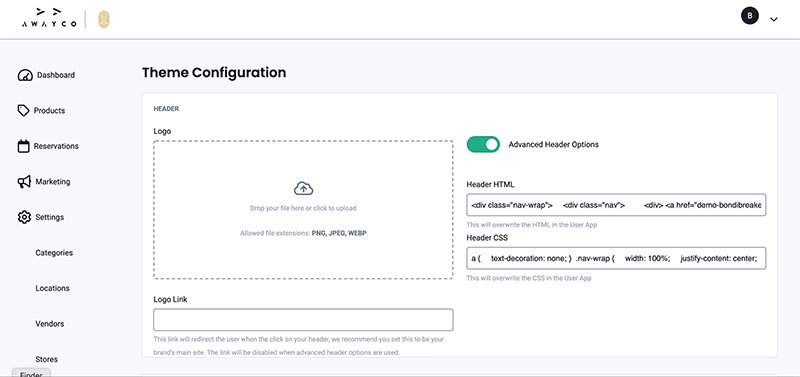
- Navigate to the Theme tab in the Admin app, under Settings in the sidebar.
- Ensure the advanced header options toggle is on. This will display two text boxes for editing the header using HTML and CSS.
- In these text boxes, enter the code for your custom header.
- Click the save button at the bottom of the page. The web store will now display your new header.

Add a Footer
- Navigate to the Theme tab in the Admin app, under Settings in the sidebar.
- Scroll down to the footer section.
- In the HTML and CSS text boxes, enter the code for your footer.
- Click the save button at the bottom of the page. The web store will now display your footer.
Customise the Colour Scheme
The default colour scheme for your Awayco shopfront is the Awayco colour scheme, a combination of blue and black. To update the colour scheme to match your store's branding, follow these steps:
- Navigate to the Theme tab in the Admin app, under Settings in the sidebar.
- Scroll down to the colours section. There are five different colour options:
- Primary accent colour: the colour of buttons, links, when hovering over links, and location tags.
- Primary accent dark colour: the colour when hovering over buttons.
- Primary text colour: the colour of text.
- Secondary text colour: the colour of text in the search bar, variants, and on the calendar picker
- Background colour: web store background colour.
- Change the colours by entering the six digit hex colour code or RGB code, or by selecting the colour icon and picking a shade, or by using the eyedropper tool.
- Click the save button.

Customise the Button Styles
The buttons that appear on your web store can be customised to appear more or less round. By default, these are rectangular with rounded corners.
- Navigate to the Theme tab under Settings in the Admin app.
- Scroll down to the buttons section.
- Change the button radiuses by increasing or decreasing the rem. A higher number makes the buttons rounder, a lower number makes them more square.
- Click the save button.
Customise Fonts
The default font for your Awayco web store is Arial. However, it is possible to customise the web store fonts to match your website. We recommend searching Google Fonts for free fonts for commercial use.
- Navigate to the Theme tab under Settings in the Admin app.
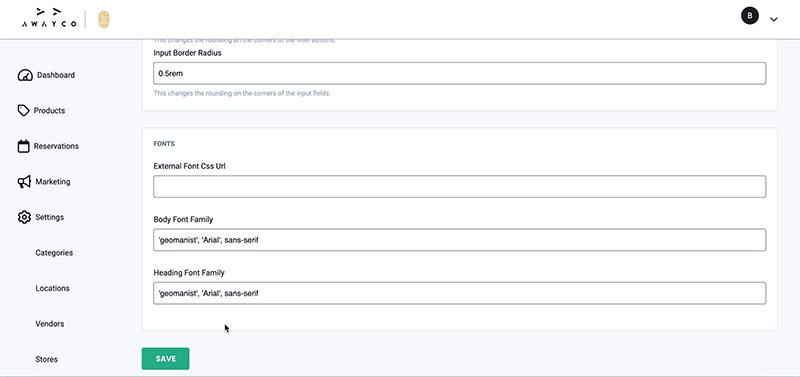
- Scroll down to the fonts section at the bottom of the page.
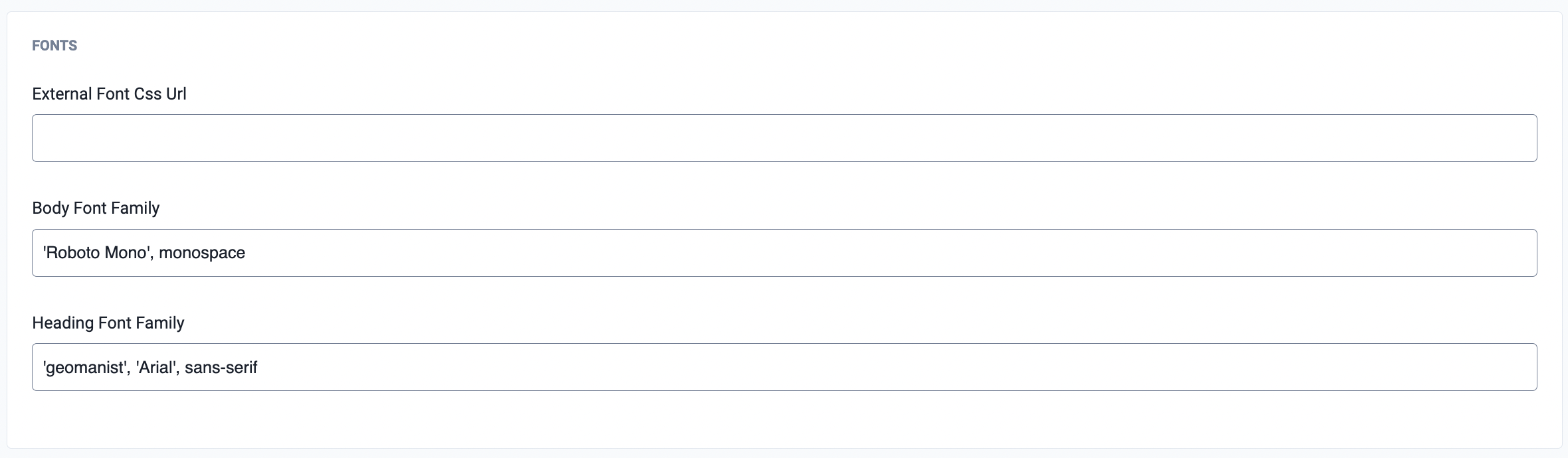
- Enter the body and header font in the appropriate text boxes using the format 'font name', style, e.g. 'Roboto Mono', monospace.
- Click the save button. The font will now be updated on the web store.